How To: Add A (Canadian) Mortgage Calculator Custom Page To Your kvCORE Website
Copy and paste the codes below and you’ll get a kvCORE mortgage calculator custom page that is mobile responsive. For our friends in the US, click here…
Too busy or too geeky for you to do? Hire us to install and customize the values for you, and even remove the sidebar to make your calculator full width! Click here for more info.
Insert the following code into your kvCORE custom page. This must be entered as HTML.
<div id="mortgage-calc-cdn" style="text-align:right; font-size:0.8em"><span style="font-family:sans-serif; color:#6a787c; display:inline-block;"></span></div>Insert the following code into your kvCORE ‘Web & IDX’ Custom Footer setting:
<script>
var s = document.createElement('script');
s.setAttribute('src', 'https://www.ratehub.ca/scripts/rh-widget-loader.js');
s.setAttribute('rh-title', 'Mortgage Payment Calculator');
s.setAttribute('rh-frame-title', 'Ratehub.ca mortgage payment calculator',);
s.setAttribute('rh-widget-key', 'PaymentCalculator');
document.getElementById('mortgage-calc-cdn').after(s);
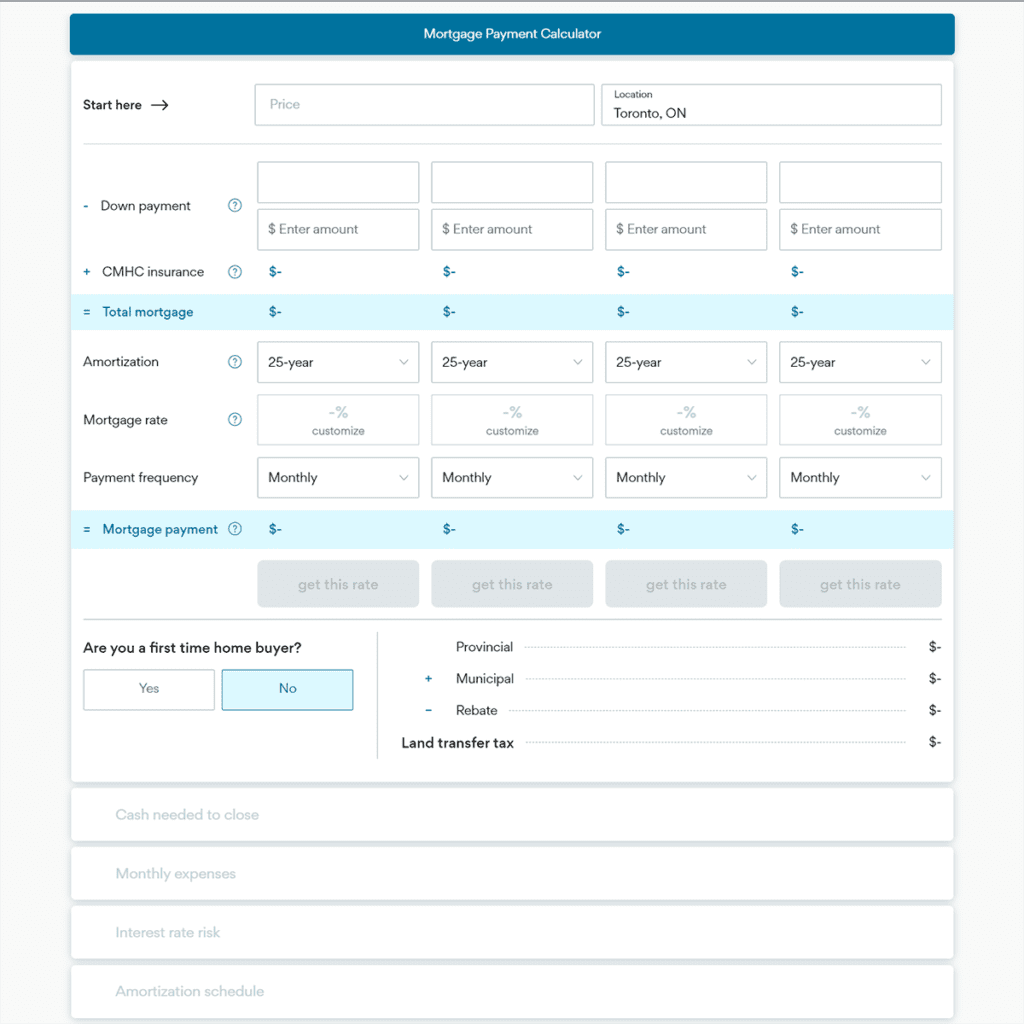
</script>Here is what the mortgage calculator will look like…