How To: Make Your kvCORE Testimonial Slider Automatically Slide
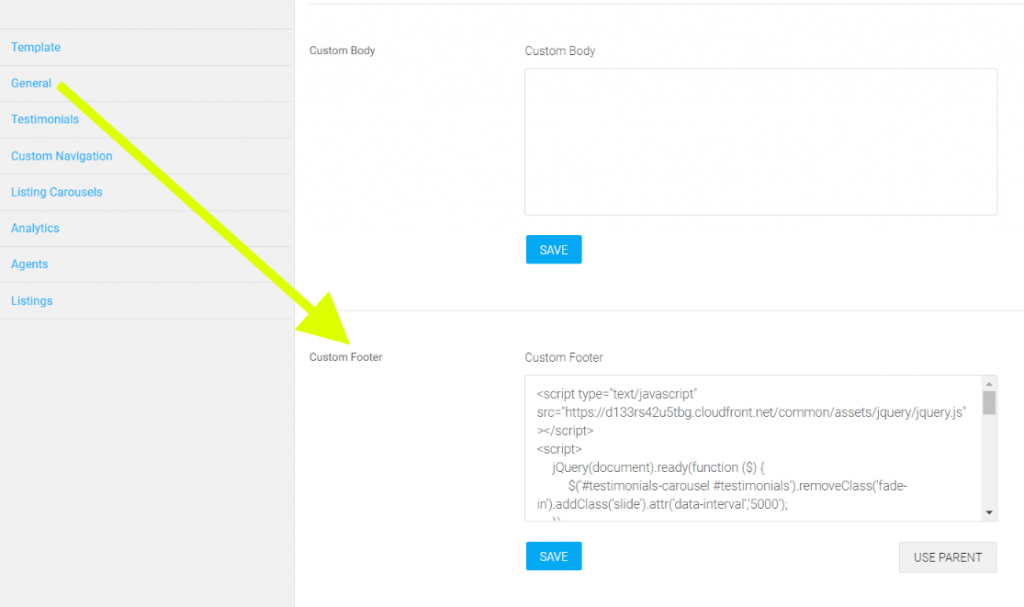
Super simple customization here… Simply copy the code below, and paste it into the ‘Custom Footer’ setting in ‘Web & IDX’ settings. Additionally, we’ve added a style to center your star rating (if you’re setting those on your testimonials).
The slider will automatically slide through your testimonials with a 5 second delay. If you wish to lengthen/shorten the delay, just change the data-interval accordingly (currently set to 5000 ms). The slider will also pause as you hover over a testimonial and the previous/next navigation buttons will still operate at usual.
Happy customizing! 🙂
<script>
document.addEventListener("DOMContentLoaded", function () {
$('#testimonials-carousel #testimonials').removeClass('fade-in').addClass('slide').attr('data-interval','5000');
});
</script>
<style>
#testimonials .star-rating{text-align:center}
</style>